Bidvertiser bisa menjadi alternatif bagi Anda yang ingin mencari penghasilan dari blog. Salah satu Iklan
PPC yang bisa dibilang lumayan besar. Menjadi publisher iklan bidvertiser Anda akan di untungkan dengan programnya.
Langsung saja bagaimana cara mendaftar menjadi publisher di bidvertiser. Silakan Anda ikuti langkah - langkah yang akan Saya berikan.
Cara Mendaftar Jadi Publisher Bidvertiser
1. Silakan Anda buka halaman ini
Make money from your Website or Blog with BidVertiser. Anda akan masuk pada halaman Bidvertiser, klik
Join Now untuk mendaftar.
2. Isi formulir pendaftaran sesuai dengan instruksi.
First Name : Isi dengan nama depan Kamu
Last Name : Isi dengan nama belakang Kamu
Phone : Isi dengan nomor telephone Kamu
Email Address : Isi dengan Email Anda
Choose Your User Name : Isi dengan Username yang Anda inginkan
Choose Your Password : Isi dengan Password yang Anda inginkan
Confirm Password : Tulis ulang Password yang telah Anda masukan
3. Klik
Get Activation Code untuk mendapatkan activation kode. Kemudian buka email Anda dan salin activation code yang didapat dari Bidvertiser pada kolom Activation Kode.
4. Centang pilihan pertama untuk menyetujui TOS Bidvertiser, untuk yang lainnya terserah Anda.
5. Klik
Continue.
Kemudian Anda akan disuruh mengisi data Website yang akan di daftarkan. Silakan Anda isi sesuai instruksi.
Bidvertiser Title : Isi dengan judul website/blog Anda
URL For Website : Isi dengan URL website yang ingin di daftarkan
3rd Party and Server / URL Forward : Ini hanya opsional, isi bila Anda punya domain yang berbeda atau kalau tidak ada lewati saja.
Primary Language : Pilih bahasa blog Anda
Select Main Catergory : Pilih kategori blog Anda.
Sub Main Category : Pilih sub kategori blog Anda.
Sampai sini pendaftaran bidvertiser sudah selesai, namun Anda belum mengisi data pembayaran yang akan di lakukan. Anda klik
Select Payment Method untuk memilih mode pembayaran.
Selanjutnya Anda pilih pembayaran yang diinginkan. Silakan pilih kemudian isi data sesuai instruksi lalu masukan password Anda pada kolom kemudian pilih
Update.
Sampai sini pendaftaran untuk menjadi Publisher Bidvertiser telah selesai.
Cara Memasang Iklan Bidvertiser
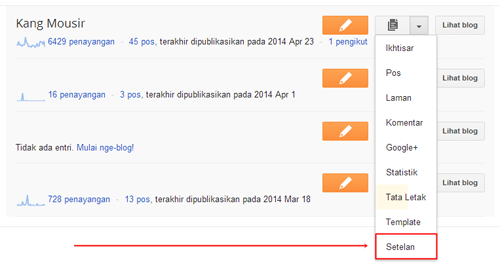
Untuk memasang iklan bidvertiser pada blog silakan Anda pilih dahulu jenis template yang akan dipasang pada blog pada
Choose Template. Selanjutnya pilih
Get Ad Code untuk mendapatkan kode iklan. Kemudian Anda salin kode tersebut dan simpan pada gadget Anda
HTML/JavaScript.

























































![Chronus Home & Lock Widget v5.12 BETA 5 [Pro] Chronus Home & Lock Widget v5.12 BETA 5 [Pro]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjBhtnDWYOBBGEedeaaFR6ahVJe2GrTCnKkS_ZHM4jXaW1o2tZQVgVq4ZGwjZe9kLKZPvR1W40PuZ1ZaGJFS7_bsw0Orlc4fjFmsU3evKgdyZPOcQGLhMs7DqAtvrMLrwvH5kdjAnISRwxa/s72-c/ch.jpg)