
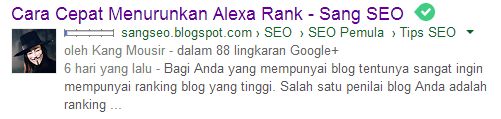
Perubahan yang terjadi bisa Anda lihat pada screen shoot dibawah ini.
Sebelum


We've been doing lots of work to clean up the visual design of our search results, in particular creating better mobile experience and a more consistent design across device. As a part of this, we're simplifying the way authorship is shown in mobile and desktop searchBila diartikan kurang lebih seperti ini.
Kami telah melakukan banyak pekerjaan untuk membersihkan desain visual hasil pencarian Kami, khususnya menciptakan pengalaman mobile yang lebih baik dan desain yang lebih konsisten di seluruh perangkat. Sebagai bagian dari ini, Kita menyederhanakan cara kepenulisan ditampilkan dalam mobile dan desktop pencarianJadi intinya pihak Google ingin menampilkan hasil pencarian benar - benar bersih, mungkin saat ini peran Author Rich Snippet dan Author Rank pada masa sekarang sudah tidak berpengaruh lagi untuk SEO. Seperti yang sudah Saya bahas pada artikel sebelumnya, yaitu :
- Mengenal Author Rich Snippet
- Memasang Author Rich Snippet
- 5 Keuntungan Memasang Author Rich Snippet
- 5 Strategi Optimasi SEO Untuk Blog
Alasan Google Hapus Foto Profil Author Dari Pencarian
Google ingin menampilkan hasil pencarian yang benar - benar bersih, relevan dan sesuai. Dengan adanya foto profil penulis pada pencarian ini mejadi keuntungan bagi sebuah website/blog yang memiliki Author Rich Snippet tersebut. Kenapa ? Karena website/blog yang memiliki Author Rich Snippet ini akan lebih menarik pengunjung sekalipun posisinya berada paling bawah.
Jadi website/blog yang berada di posisi satu pun terabaikan dan terjadi ketidakadilan. Oleh karena itulah Google melakukan langkah ini. Maka salah satunya kualitas konten yang baiklah yang bisa Kita andalkan agar berada di nomor satu Google. Mungkin Author Rank yang diperkenalkan Google pada tahun 2011 ini sudah tidak artinya lagi dengan perubahan ini.
Hal ini bisa menjadi kerugian bagi para penulis yang sudah memiliki popularitas yang tinggi, visitor dan pageviews bisa saja berkurang dengan adanya update ini. Kita tunggu saja efek yang terjadi setelah Google hapus foto profil penulis dari pencarian.
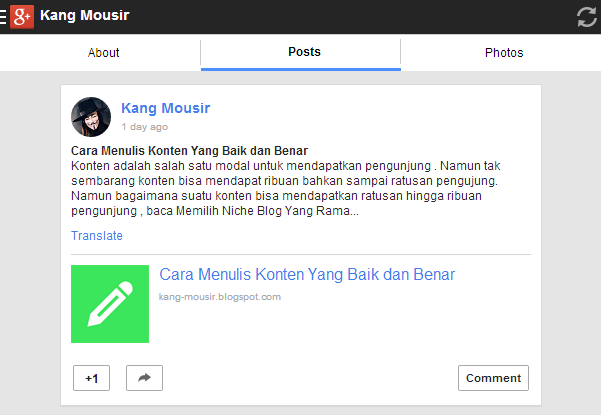
Perubahan ini juga dilakukan untuk menyesuaikan dan menyamakan hasil pencarian pada mobile dan desktop.

























![Chronus Home & Lock Widget v5.12 BETA 5 [Pro] Chronus Home & Lock Widget v5.12 BETA 5 [Pro]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjBhtnDWYOBBGEedeaaFR6ahVJe2GrTCnKkS_ZHM4jXaW1o2tZQVgVq4ZGwjZe9kLKZPvR1W40PuZ1ZaGJFS7_bsw0Orlc4fjFmsU3evKgdyZPOcQGLhMs7DqAtvrMLrwvH5kdjAnISRwxa/s72-c/ch.jpg)