Sang SEO Responsive Blogger Template
Biasanya Saya share template buatan orang lain kali ini tak biasa, Saya akan share
template gratis namun powerfull dan cocok serta
paling mantap buat adsense. Saya sengaja membuat template ini sederhana, agar loading blog jadi lebih ringan. Kualitas template ini tidak diragukan lagi pokoknya, dijamin SEO sekali ;) sesuai namanya
Sang SEO Responsive Blogger Template.
The English version is now available, you can download it at the link below. You also can buy the premium version at a price of
5$ Via PayPal, if interested contact me on the page
ContactPayPal : anonymousir.sir@gmail.com
Template ini Saya bagikan secara gratis, Anda bisa menghilangkan Credit pada footer dengan membayar sebesar
Rp. 50.000 atau
5$.Bila berminat silakan hubungi Saya melalui halaman
Contact.
Special : Selain menghilangkan Credit, ada fitur baru seperti :
- Related Post With Image
- Protect Comment ( SPAM )
- Facebook Comment
- Added Footer
Alasan, Anda harus memakai template ini ?template yang sangat sangat recomended..
terbukti visitor langsung melonjak 200%.
mantap kang..
terimakasih.. info yang sangat membantu dan bermanfaat..
Danang Prihantoro -
http://www.infowagu.co.vu/templatenya mantap banget sob. ane tes di beberapa situs hasilnya bagus semua. udah cocok lah sama Sang SEO. hatur nuhun kang.
Muhammad Rauuf Fast Loading
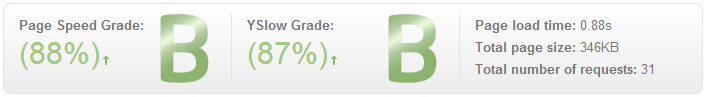
Template ini memiliki kecepatan yang luar biasa alias loading pagenya ringan, jadi cocok untuk Internet Indonesia yang lemot :D
Penting !!
Harap dibaca agar pertanyaan yang Anda ajukan tidak berulang - ulang. Sebagian para blogger mengalami masalah saat memasang template ini. Berikut permasalahan dan solusinya.
Pada Tampilan Mobile Artikel Tidak Muncul
Karena template ini berbeda dari kebanyakan template responsive lainnya, maka Saya sudah mengubah isi dari template ini. Jadi apabila Anda mengalami masalah ini, pastikan dan nonaktifkan fitur mobile pada template ini.
Isi Komentar Tidak Ada
Solusinya coba cek di Setelan Google+ dibagian >>Gunakan Google+ Komentar di blog ini, jangan di contreng.
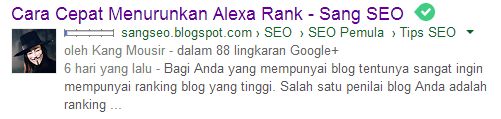
Valid Author Rich Snippet
Template ini valid author rich snippet, jadi foto profil Anda akan muncul di mesin pencari google. Untuk pengaturan lebih lanjut bisa baca artikel berikut ini.
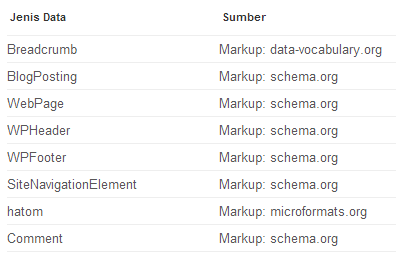
Webmaster Structured Data
Untuk melengkapi fitur SEO Saya menambahkan
struktur yang disarankan webmaster, dengan adanya struktur ini tentunya robot pencari akan lebih mudah menjelajahi bagian - bagian template Anda.
Agar lebih tahu apa saja fiturnya, silakan Anda lihat fitur lengkap dari template ini dibawah.
Fitur Template
- 100% Responsive - Cek
- Valid HTML5 ( All Page ) - Cek
- Valid CSS3 ( All Page ) - Cek
- Valid Author Rich Snippet - Cek
- SEO Friendly - Cek
- User Friendly
- Fast Loading
- Webmaster Structured Data
- Clean Design
- HCard Author and Update ( Home Page, Post Page and Satic Page )
- Auto Readmore
- Breadcrumbs
- Related Posts
- Cool Threaded Comment
- Share Button
- Page Navigation
- Custom Error Page
- Custom Deleted Comment
- Custom Navigation In Post Page
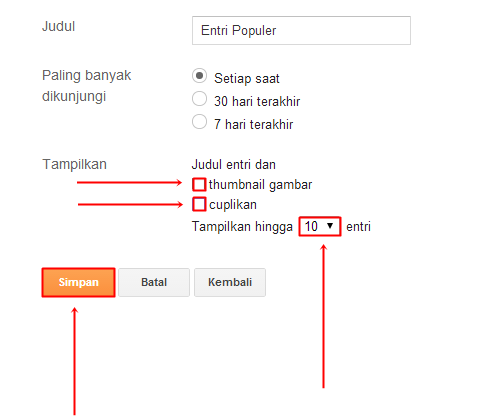
- Custom Popular Post
- Custom Label
- Full Title Tag
- Ads Ready
- Dropdown Menu - new
- Search button - new
- Back Top Top Button - new
- Recent Post By Tag - new
- Navigation Menu With Social Icon - new
- And more.
Pengaturan
Setelah Anda memasang template ini ada beberapa hal yang harus di sesuaikan, oleh karena itu silakan disimak.
1. Ganti ID dan Nama Silakan Anda cari kode dibawah ini pada template ini dan ganti sesuai instruksi yang ada.
<meta content='ID Google Webmaster Verfikasi' name='google-site-verification'/>
<meta content='ID Bing Verification' name='msvalidate.01'/>
<meta content='ID Alexa Verification' name='alexaVerifyID'/>
<link href='https://plus.google.com/ID Google Plus/posts' rel='publisher'/>
<link href='https://plus.google.com/ID Google Plus/about' rel='author'/>
<link href='https://plus.google.com/ID Google Plus' rel='me'/>
<meta content='Nama Author' name='Author'/>
<meta content='ID Facebook' property='fb:admins'/>
Perhatikan kode yang Saya tandai, silakan Anda ganti kode tersebut.
2. Meta TagSebelum memasang
Meta Tag silakan Anda aktifkan
Meta Tag pada
Setelan.
- Masuk ke blogger dan pilih Setelan
- Pilih Preferensi Penelusuran
- Kemudian pilih Meta Tag > Deskripsi
- Silakan Anda isi dengan deskripsi blog yang di inginkan
- Simpan
Untuk mengisi Meta Tag pada postingan silakan anda ikuti cara dibawah ini.
- Buat Postingan
- Lihat sebelah kanan ada menu Deskripsi Penelusuran, silakan Anda klik dan isi dengan deskripsi yang di inginkan.
- Selesai
3. Nonaktifkan Mobile Version
Silakan Anda matikan fitur mobile pada template ini, agar fitur responsive bekerja pada perangkat mobile.
- Masuk ke Setelan
- Pilih Template
- Klik Icon Gerigi pada Seluler
- Pilih Tidak. Tampilkan template seluler di perangkat seluler.
- Simpan
4. Navigation Menu With Social IconSilakan cari kode dibawah ini dan ganti linknya.
<nav class='menus'>
<ul class='nav-menus'>
<li><a href='#'>About</a></li>
<li><a href='#'>Contact Us</a></li>
<li><a href='#'>Privacy Policy</a></li>
<li><a href='#'>Disclaimer</a></li>
</ul>
<div id='social-list'>
<ul class='socmed'>
<li><a class='facebook' href='#' title='Facebook'>Facebook</a></li>
<li><a class='twitter' href='#' title='Twitter'>Twitter</a></li>
<li><a class='plus' href='#' title='Google Plus'>Google Plus</a></li>
<li><a class='linkedin' href='#' title='Linkedin'>Linkedin</a></li>
<li><a class='pinterest' href='#' title='Pinterest'>Pinterest</a></li>
<li><a class='youtube' href='#' title='YouTube'>YouTube</a></li>
<li><a class='rss' href='#' title='RSS Feed'>RSS</a></li>
</ul>
</div>
</nav>
5. Dropdown Menu
Silakan cari pada template ini dan ganti link yang tertera sesuai yang Anda inginkan.
<div id='navitions'>
<div class='isi'>
<nav class='navix' id='nav' itemscope='itemscope' itemtype='http://schema.org/SiteNavigationElement'>
<div id='searching'>
<form action='/search' id='search-buttons' method='get'>
<input name='q' placeholder='Search...' type='text'/><input id='search-button-top' type='submit' value=''/></form>
</div>
<a href='#' id='mobilenav'>Select Menu</a>
<ul class='menu' id='menunav'>
<li><a class='home' href='/'>Home</a></li>
<li><a href='#'>About</a></li>
<li><a href='#'>Contact</a></li>
<li><a href='/p/about.html'>Static Page</a></li>
<li><a href='#'>With Sub Menu</a>
<ul>
<li><a href='#'>Sub Menu</a></li>
<li><a href='#'>Sub Sub Menu</a>
<ul>
<li><a href='#'>Sub Menu</a></li>
<li><a href='#'>Sub Menu</a></li>
<li><a href='#'>Sub Menu</a></li>
<li><a href='#'>Sub Menu</a></li>
</ul>
</li>
<li><a href='#'>Sub Menu</a></li>
<li><a href='#'>Sub Menu</a></li>
</ul>
</li>
<li><a href='/error.html'>Error 404</a></li>
</ul>
<script type='text/javascript'>
//<![CDATA[
menunav (jQuery);
//]]>
</script>
</nav>
</div></div>
6. Memasang Recent Post By Tag
Tambahkan kode dibawah ini pada widget Anda.
<script type='text/javascript'>
var numposts = 5;
var showpostthumbnails = true;
var showpostdate = true;</script>
<script type="text/javascript" src="/feeds/posts/default/-/Sukses?orderby=updated&alt=json-in-script&callback=rcentbytag"></script>
| Kode | Deskripsi |
|---|
| var numposts | Isi dengan jumlah artikel yang ingin ditampilkan |
| var showpostthumbnails | Pilih true bila ingin menampilkan gambar dan pilih false untuk menghilangkan gambar |
| var showpostdate | Pilih true untuk menampilkan tanggal dan pilih false untuk menghilangkan tanggal |
| /feeds/posts/default/-/Sukses | Silakan ganti label Sukses dengan label yang Anda maksud |
7. Validasi HTML5 Widget
Silakan cari kode
<b:include name='quickedit'/> pada template dan hapus agar blog Anda valid HTML5
Itulah pengaturan pada template ini agar fitur pada template ini benar - benar bekerja ;)
Changelog
V1.00 - 16 Mei 2014 18:30 WIB- Rilis perdanaV1.10 - 16 Mei 2014 19:54 WIB- Fixed bug responsive menuV2 - 23 Mei 2014- Fixed design- New design error page- New font- Added menu with social icon- Added dropdown menu- Added search button- Added recent post by tag- Added back to top buttonV2.10 - 24 Mei 2014- Fixed bug Error page











































![Chronus Home & Lock Widget v5.12 BETA 5 [Pro] Chronus Home & Lock Widget v5.12 BETA 5 [Pro]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjBhtnDWYOBBGEedeaaFR6ahVJe2GrTCnKkS_ZHM4jXaW1o2tZQVgVq4ZGwjZe9kLKZPvR1W40PuZ1ZaGJFS7_bsw0Orlc4fjFmsU3evKgdyZPOcQGLhMs7DqAtvrMLrwvH5kdjAnISRwxa/s72-c/ch.jpg)